泣く子も黙らし飛ぶ鳥も落とす勢いのmixiだが、UIでずっと気になっていることがあるので記しておく(色使いの話は置いておいて)。
結論からいくと「ローカルナビゲーションの表現がよくない。誰に対してのアクションかを明示しよう。」
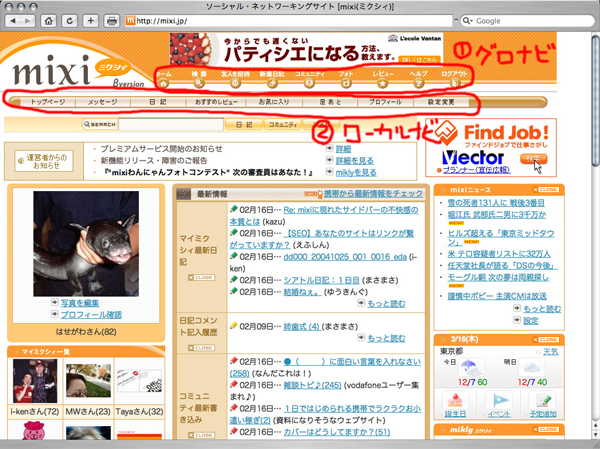
図1はmixiのスタート画面。いわゆるマイページあるいはポータル(玄関)ページなわけだが、たいていの人はこのページでマイミクやマイコミュニティの最新記事やらを見つけてそこを選ぶ。
 図1:mixiトップ画面
図1:mixiトップ画面
(1)のナビゲーションはサイト全体を通じてずーっと表示されているので「グローバルナビゲーション(全体のナビゲーション)」と呼ばれる。こ れに対して、(2)のナビゲーションは、自分が選ばれているときは自分の機能、誰かを選んでいるときは誰かの機能、コミュニティを選んでいるときはコミュ ニティの機能、と、場合場合に応じて違う機能へのナビゲーションなので「ローカルナビゲーション(個別のナビゲーション)」と呼ばれる。
最初のこの画面ではユーザーは大きく二つにわかれると考えられる。一つめのユーザーは、なにか目的があるユーザー。誰かにメッセージを送る、日記を書く、コミュニティに書き込みをする、などなど。この人はローカルナビやグローバルナビから「自分のやりたいこと」を選ぶことになる。
二つめのユーザーは、来てから何かを探すユーザー。マイミク最新日記を見たり、日記コメントを見たりと、要は「どこを見るかはここに来てから決める」ユーザーのこ と。「暇をつぶす」ためにサイトに来るってのは目的ではあるけれど、ここではこの二つめに分類しておく。この人は「最新情報」に書かれているトピックを見て、クリックすることになる。
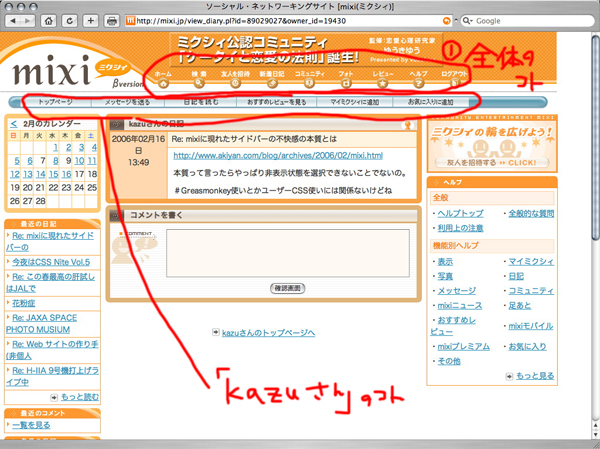
ここで、最新のマイミク日記をクリックすると図2に遷移する。
 図2:マイミク日記画面
図2:マイミク日記画面
で、ここは「kazuさん」の日記を見ているので(kazuさん勝手に引用してごめんなさい)、ローカルナビゲーションには「kazuさん」に対してのアクションが表示されている。「kazuさんにメッセージを送る」「kazuさんの日記を読む」などなど。
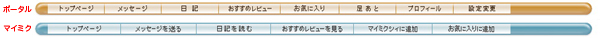
図1と図2のメニュー部分を抜き出すと、図3になる。
 図3:トップとマイミク日記画面のメニュー比較
図3:トップとマイミク日記画面のメニュー比較
比較すると実はこれらのメニューは、「とれるアクション」ということで異なっている。ポータルのほうは「自分に対してとれるアクション」、マイミクのほうは「マイミクに対してとれるアクション」。あと、色も実は違う(これはいま気がついた)。が、それぞれの画面で見るとかなり同じような雰囲気を醸し出している。ここではマイミクを取り上げたがコミュニティとかでもおなじようなローカルナビがある。ここでポイントは、実は図2には「誰に」という主語がないこと。
この結果どういうことが起こるかというとレビューやら日記やらをつらつらと見ていると「誰のものを読んでいたか」がわからなくなって迷子になってしまう、ということが起こる。
また、「自分の設定を変更しよう」と思った際に、どうやってやるんだっけ?と迷ってしまう(正解:ホーム→設定変更)。
あと、3つめ、これが一番ややこしいのだが、例えば図1のトップからマイミク最新レビューを読んで(誰かのレビューを読んでいるのでローカルナビはマイミクモード)、ふむふむと思い、「全てのレビュー見る」をクリックした瞬間ローカルナビはポータルモードに移ってしまう。まぎらわしいのは、mixiには「ある特定のものに対するレビューモード」というものがないので、「レビュー用のローカルナビ」は存在していない。
mixiはユーザーインターフェイス云々よりもその中に書き込まれているユーザー発のコンテンツが重要なサイトなのでこれらの課題も「使っていくうちになれる」ことで問題にはなっていないように見える。実際まわりの人からも上記の課題は聞いたことはない。が、より潤滑なコミュニケーションのために、これらの課題はどっかのタイミングで解消すべき。言い換えれば使っていて違和感のない透明なインターフェイスによってもっとコミュニケーションは加速するだろう。
話が長くなってしまったが、結論は「誰に対して」のアクションかの表現がないために、サイト内を移動していると誰のことを見ているのか見失ったり間違ったりしてしまうよ、ということが現在のmixiの課題、ということでした。
余談:ふと、思いついたもののblogの中にこういったことを図入りで書くのは意外に手間だった(初稿は2月)。が、書き方がわかったのでいろいろ書いてみようかと。あとキャプチャ上にコメント書くのはどうやるのがいいのかね。

そうですね。WebのUI設計にも、もっとオブジェクト指向の考え方を取り入れていくべきだなあと思います。
#MSのフルFlash版SNSであるWallopなどは、いちおうオブジェクト指向を狙っているような気がしますが、UIが突飛過ぎていまひとつ使いこなせていません・・・
長谷川さんお久しぶりです。
Rの伊藤です。
私も同じ課題感じていました。
誰かを招待した後、どんな事をすれば良いか説明しようとしても、
(電話やメールでのリモートなサポートで)
ボタンを押した瞬間、誰もが自分の状態(ポータルかローカルか)を見失うようです。
(自分が今どういう状態か説明できない)
これは、普通のサービスであればクリティカルだと思います。
慣れてしまえばどうという事はないのですが、修正した方が良いですね。
優です。
「自分の所」のローカルナビと「人の所」のローカルナビの内容が違うところに問題がありそうです。はじめの4つは双方とも同じボタンがついているのに、お気に入りがいきなり後ろに移動して。
色は違うにせよ、違う行動を起こすボタンが同じデザインと言う点が問題ですね。
ピンバック: underconcept » Blog Archive » FlickrのUI