IAサミット初日の前日のプレカンファレンスワークショップの日。
今回で4回目となるリフレームIAセッションに参加。今回のテーマはMasterwork of IA(IAの代表作)。Pervasive IAの著者であるAndrea Resminiをはじめとして、パワフルなIAたちによるオーガナイズ。参加者もDan Klyn、Christina Wodtkeをはじめとした豪華な顔ぶれ。朝の9時から夕方5時までの終日ワークショップ。

IAサミット初日の前日のプレカンファレンスワークショップの日。
今回で4回目となるリフレームIAセッションに参加。今回のテーマはMasterwork of IA(IAの代表作)。Pervasive IAの著者であるAndrea Resminiをはじめとして、パワフルなIAたちによるオーガナイズ。参加者もDan Klyn、Christina Wodtkeをはじめとした豪華な顔ぶれ。朝の9時から夕方5時までの終日ワークショップ。
山崎先生に倣って、昨年のみなさんにごめいわくをかけたり、失敗してしまったことを書き連ねてみました。
いやー、なかなか一年って思い出せないですね。もっとご迷惑をおかけしているような気もするので、適宜更新します。気づいた方いらっしゃいましたらご指摘ください。
みなさま、あけましておめでとうございます。
今年もよろしくお願いします。
山崎先生の2015年の最悪10選にインスパイアされて、自分の2015年の活動をまとめてみました(基本的にコンセントで行っている個別のプロジェクト(クライアントワーク)は除いています。)
ユーザー体験(ユーザーエクスペリエンス/User Experience: UX)という言葉が広く聞かれるようになってきた。半ばバズワードのように、特にウェブデザインやマーケティングの記事などの中では、この言葉を見ない日はない。しかしながら、多くの場合、UXという言葉の真意や可能性を取り違えてしまっている。本稿では、いくつかの観点からUXの本質を考えてみる。
さて、このたび、盟友であるインフォメーションアーキテクトの浅野紀予さん、IA100をいっしょに作った編集者であるBNN新社の村田純一さんととともに、IAについてのメディア「architexture(アーキテクスチャ)」を立ち上げました。
architexture
http://architexture.jp
Facebook上で井庭くん(@takashiiba)に問いかけたら、面白い議論ができたのでここに残しておく:
長谷川 敦士たしかこの間 Takashi Ibaくんがつぶやいていた、クックパッドのユーザー参加アーキテクチャのWikipedia型との違いがずっと気になっている。
Takashi Iba どう思う?
今年も東京でのWorld IA Day(WIADj)が開催されました。
IAAJ | World IA Day 2013 Tokyo
http://iaaj.org/2013/02/02/world-ia-day-2013-tokyo/
Flickr | World IA Day 2013 Group
http://www.flickr.com/groups/wiadj2013/pool/with/8457609409/
今年は、グローバルのテーマが「Exploring and Expanding the Ontologies of IA(IAのオントロジーを探求・拡大する)」。そこで、日本ローカルのテーマとして「集合知」を掲げ、これまでのいわゆる構築的なIAに対して、枠組みから攻めていく、方向性について考えてみようとセッションを集めました。
2012年秋頃に、ローカルコーディネーターとして楽天の坂田君が立ち、彼を中心にしながら、IA Spectrumの浅野さん、ネットイヤーの坂本君、AKQAで活躍中のさとさんなどのメンバーも集まり、プログラムの検討を行いました。
結果としてプログラムでは、そのものずばりの集合知をコンテンツ化していったYahoo!知恵袋を実現させたARGの岡本さん、まさにビッグデータを扱っている当事者としての楽天技術研究所の森さん、これからのIAともいえるレコメンドを軸にした情報提供サービスGunosyの関さん、パターンランゲージを扱っている慶應SFCの井庭さん、といったそうそうたるメンバーにお話しをいただくことになりました。
前半がこれからのIAを担う新しいアプローチの探求、井庭さんのセッションがその方法論、アプローチの探求、という狙いは考えていましたが、今回のWIADj自体ではないですが、この「やわらかいアーキテクチャ」の上で、僕自身もたいへん多くの示唆を得ることができ、またあたらしい課題設定を行うことができたと思っています。
カンファレンス自体、去年に引き続きセッション→パネルという流れを基本フォーマットとしました。これは、スピーカーの人には自由に話してもらいながら、それをIA側のモデレータ(今回は坂本氏と長谷川)がIA側の議論にもっていくという形態です。
自由に聴衆から質疑をとるスタイルもありなのですが、こちらのほうが、カンファレンス全体をひとつの議論として成果にしやすいのではないか、と考えてのデザインです。
そのため、今回は特にパネルについては、リアルタイムドキュメンテーションを実施しました。
会場にいらっしゃった方はご覧になられたと思いますが、スタッフおよび会場のみなさんがリアルタイムでGoogleスプレッドシート上にキーワードを抽出していき、それをスクリーン上のキャンバスにマッピングしていく、というものです。
やってみるとわかるのですが、これはキーワード抽出、記述ともに情報デザインのセンスが問われる作業で、単純作業とはほど遠いものです。
僕自身、はじめてこのリアルタイムドキュメンテーションをやってみたのが、2001年の日本デザイン学会でのシンポジウムでしたが、現在はこだて未来大学の教授の原田泰先生といっしょに四苦八苦しながらやっていました。
今回はカンファレンスのアウトプットとしてもこの成果をきちんと残す予定ですが、このあたりはシステムとして形にしたいと思っています。
さて、パネルの場でも話しましたが、今回の講演者のみなさんは、実はインフォメーションアーキテクトである、というのが裏テーマでもありました。
さきにも述べましたが、これまでのクラシックIAは、サイトの構築という個別の情報媒体の設計であり、これはこれで重要な技術ではありますが、その手法はすでに一般化しつつあります。逆に言えば、すべてのWebサイト構築に関わる人は、事業者であってもエンジニアであっても、もちろんデザイナを名乗る人であればすべて、知っていなければならないスキルとなっています。
たとえて言えばグラフィックデザインに関わる人がタイポグラフィや色彩計画を知っている、くらいの基礎スキルです。
それに対して、今回のスピーカーの方々のトピックは、アクティビティのデザインであったり、レコメンドのしくみであったりと、「構造が生まれうるルールをどう作るか」、という観点にたっています。
最近よく紹介をしている、Andrea ResminiとLuca RosatiによるPervasive Information Architectureで提唱されている、IAのヒューリスティックスは、この「ゆるやかなアーキテクチャ」を実現させるための枠組みともいえます:
1. Place-making —the capability of a pervasive information architecture
model to help users reduce disorientation, build a sense of place, and
increase legibility and way-finding across digital, physical, and crosschannel environments.
2. Consistency—the capability of a pervasive information architecture
model to suit the purposes, the contexts, and the people it is designed
for (internal consistency) and to maintain the same logic along
different media, environments, and times in which it acts (external
consistency).
3. Resilience—the capability of a pervasive information architecture
model to shape and adapt itself to specific users, needs, and seeking
strategies.
4. Reduction—the capability of a pervasive information architecture model
to manage large information sets and minimize the stress and frustration
associated with choosing from an ever-growing set of information sources,
services, and goods.
5. Correlation—the capability of a pervasive information architecture model
to suggest relevant connections among pieces of information, services, and
goods to help users achieve explicit goals or stimulate latent needs.Andrea Resmini & Luca Rosati / Pervasive IAより
[amazonjs asin=”0123820944″ locale=”JP” title=”Pervasive Information Architecture: Designing Cross-Channel User Experiences”]
今回のWIADjを通して、日本でもIAについて、ようやくクラシックIAを越えたこれからの話ができるようになってきたことを実感しました。
このあたりは、今後より明確化していきたいと思いますが、役割としてのIAと成果としてのIAというものは、整理していきたいと思っています。
昨日はHCD-Netの賛助会員向けイベント「サービスとHCD」。たいへん充実した、示唆深い内容であったので内容を記しておきます。
どうでもいいが、賛助会員向けイベントってタイトルはださいですね。再考します。
このイベントは、毎年HCD-Netが開催している、賛助会員を優先的にご招待するイベントでHCD-Net会員社もしくは、理事等からの推薦により、実際の企業の現場のお話しをうかがう、というある意味HCD-Netのイベントのなかで最も実際的に意義深いイベント。
通常、いろいろな方とお話しをしていても、みなさん事例を知りたいとか、他社の動向を知りたいというお話しが多く、そこに応える会なのですが、なにぶんきちんと広報できていないため、実はちゃんとそのメッセージが届いていないと思っています(イベント名もそうです)。
さて、今回は、これまでご要望も多かった、Webサービス系の企業にお集まりいただきました。
mixi、楽天証券、Naver(LINE)、クウジットと、それぞれ知名度も高い、これからのサービス企業。
実際にお話を伺うと、それぞれのお話しごとに学ぶべきことが多くありました。
まずは、mixiの馬場さんによる、mixi内でのHCD活動の推進について。
お話自体は、mixi内でのHCDプロセスの実施例、およびその反響の声。馬場さんを始めとする社内のスタッフがHCDプロセスをどのように普及させていったかというストーリーとして大変参考になりました。
特に、
・理論(社内研修)+実践(実務の実施)の両輪で理解が深まる、体系的な理解を助ける施策と実務と結びつけるための施策と、両方が必要
という点が今後の企業内でのHCD活動の普及のポイントとなるという指摘が響きました。
次は楽天証券の水田さんによる、これまた奥深い事例のお話し。
単なる(と言っては失礼ですが)楽天証券サイトのUI改善のお話しと思わせて、実はご本人の前職などの経験をふまえて、「一般投資家にとって投資とはなんなのか、証券会社の提供すべき価値はなんなのか」を考察する、というサービスデザインの文脈のお話しでした。
・これまでの投資=エージェントが運用を面倒見てくれるので自分は判断のみが必要
・オンライン投資=自分で探索、理解からしなければならない
と箇条書きにしてしまうと単純化されてしまいますが、この裏側に潜む期待価値はオンライン証券のみならず、今後のWebサービス全体に適用できる枠組みと感じました。
もちろん、UI改善のお話しも、
・大きな改修はユーザーの負担となり、クレームも増える
・ユーザーが新しいUIに習熟するまで半年はかかる
・移行措置として短期的なユーザビリティを下げたとしても、UIの共存を実施
という、現在のWebサービス事業者が抱える共通の課題に対してのひとつの示唆を示していただきました。
僕自身も、IA Summit等でAmazonのUI移行のステップのケーススタディなどを聞いていて、うちのコンセントでも企業サイトリニューアルの際に、基本的にはフルリニューアルせずにマイナー改修を繰り返す、というプロジェクト方針をとっていますが、「共存」というのはサービス事業としてのひとつのリアリティと感じました。
3人目はいまをときめくLINEについて、Naverの本田さん。
Naver(NHN)は以前からUTルームの充実など、UX改善には力を入れられていますが、今回のお話しでは、まず、オンラインサービス開発の考え方とHCDプロセスとの齟齬のお話しから始まりました。
具体的には以下の2点が既存のHCDプロセスが合わないところ:
・Deploy(リリース)前後の区別が曖昧
LINEはマイナー改修(平均4週に一度のリリース)とリニューアルもわかれている
・日常的な利用状況把握と深い利用状況把握を区別したい
リニューアルのためには深い調査が別途走る
このため、Naverでは、HCDプロセスを独自にカスタマイズした、開発ライフサイクルプロセスを定義しています。
コンセントは基本的にはエージェンシーなので、プロジェクトにかかわる際には上記で言うところのリニューアルの大型案件に関わることが多いのですが、HCDの本質は実はマイナー改修の室にあるということもあり、自分達のプロジェクトプランをちょっと考え直してみようかと思っています。
最後はクウジットの末吉さん。
前の三方がサービス事業者なのに対して、技術ソリューション提供の会社ですが、QRや位置情報など、これからのUXを支える技術を提供している会社ですので、特にそのユーザーへの提供のさせかたに興味を持ちました。
クウジットでは、いつも「技術をそのまま提供したのではユーザーに理解されない/利用のインセンティブを感じてもらえない」という課題を持っていらっしゃるとのことで、そのためユーザーの目線に合わせたメタファーやベネフィット提示をどうするか、に尽力されているとのこと。
まさに、この「技術のユーザー目線への変換」がHCDアプローチの中でのビジョニングやデザインのフェーズで求められることであり、ここを越えていない解決案しか出せないと単なるユーザビリティエンジニアリングの域にとどまってしまいます。
その意味でこれも新しいHCD/UXDのフレームワークを意識させるようなセッションでした。
幸い明日は奥沢UXクリスマス会というものがあるので、その場でUXプリンスにも意見を聞いてみようと思います。
(2012/7/24 修正・追記しました)
さて、さっそく期待のkoboを使ってみた。
表現についてのレビューは、コンセント伝わるしくみ室シツチョーのレビューを参照ください:
koboが会社にとどきましたよ|サストコ
http://sustoco.concentinc.jp/from-editors/2012/07/kobo-first-impression/
UIのレビューは、以前もやったので、ここではIA観点からのレビュー。

kobo
Kindleのユーザー体験|underconcept
http://www.underconcept.com/blog/archives/415
koboの功績の一つは、日本においておそらくはじめてちゃんと読みたいコンテンツを当初から用意したこと。つまり、つまり書店で平積みされている小説やマンガがオフィシャルコンテンツとしてある。
これまでのこういったデバイスやプラットフォームはそういった王道ものが扱えなかったので、わざわざ「電子書籍マンガジャンル」を開拓する必要があった。
まあ、読みたいものを読む方法として、自炊とかやり方はいろいろあったけど、8,000円のデバイスで、アカウント登録すればコンテンツをデバイスからさくさく買えるのはありがたい。
(関係ないが、CMのトーンや、デバイスのアイコン等、Apple感の演出をかなり誠実にやっているのも、興味深い。そして、CMとしてもわりと成立していると思う。)
リリース当初からリアルタイムでマンガ等もラインナップが充実している気がする。
たしかリリースのタイミングでは数冊しかマンガがなかった気がしたんだけど。
で、早速「主に泣いてます」1〜5とか買ってみたりしたのだが、このマンガの巻数の扱いがデバイス内でされていないことが大きな課題といえる。
つまり、一巻一巻が独立したものとして扱われているので、
にことごとく、巻数に関しての情報がゼロリセットされてしまう。
1.買うとき
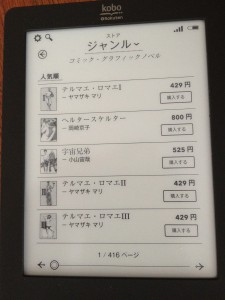
まず、何巻まで自分で持っているかわからない、というようなコンテクスチュアルな問題はさておき、書籍の一覧表示で巻数が表示されないという致命的な欠点がある。
一覧では、書名+サムネイル(白黒)が表示されているのだが、書名には、「宇宙兄弟 -小山宙哉」しか書かれておらず、肝心の巻数が表記されていないのだ。テルマエ・ロマエは書名に巻数が入っているのだが、ここは標準での巻数表記+巻数ごとのグルーピング+巻数順表示はデフォルトでやってもらいたい。

kobo content list
2.読むとき
読むときもしかり、マンガは巻数の区分は物理的制約でしかないわけで、むしろつなげてくれてもかまわないのだが、自分の書棚にしてもそういったグルーピングはサポートされていない。
なので、「ライブラリ」カテゴリに同じマンガの似たような表紙が並ぶことになる(リスト表示だと巻数がわからないから、なおさらサムネイルモードになって、一画面あたりの表示件数が減る)。
3.読み終えて、次が読みたいと思ったとき
前述したように、巻数は物理的に販売単位を分けねばならないレガシー仕様なわけなので、読むときくらいは続けて読みたい。→続けて読めました
持ってなかったら1クリックで買えるようにするとか、読み終えた次巻をそのタイミングで買えばディスカウントされるとか、やりようはいくらでもある。
(追記)マンガについて、連続して読む機能があったことが判明。4巻が終わると自動で5巻が始まる。が、そのことを知らなかったのでほぼおわりまでいったと思った時点で自分でホームに戻って、次巻を選んでしまっていた。
4.まとめて買おうと思って、3巻買って、次4巻、と思ったとき
このまとめ買いができないのは大きな欠点。仕様的に難しいのは理解できるが、ユーザー文脈的には最も必要かもしれない。
まあ、現段階では書籍の単価も高いので、kobo専用で(koboにはデスクトップバージョンがあるのだが、現段階では読む機能は使えない)、この価格でまとめ買いする?というのはあるが、長期的に見たとき、このまとめ買いがないと連作ものはつらいと思う。
あと、今回試しに「主に泣いてます」1〜5巻を買ってみたが、基本的に買うプロセスではクリックだけで買えるので、手順さえ改善すればよくなると思うのだが、確認メールが購入単位でばらばらに来るのはいただけない。一定時間で買った分をまとめてメール送付等はしてほしい。
番外編.おすすめのUIセッティング
全然IAではないが、デフォルトのセッティングから、「画面右端は次ページ、左側は前ページ」というページ進行方向とは逆向きのセッティングにしたほうが読むときには便利。右手でデバイスを持って、親指で次ページに持って行ける。「右を押して左に進む」のが気持ち悪く感じるかもしれないが、使っていると気にならなくなる。