おいしくできたので記録。
投稿者「Atsushi」のアーカイブ
World IA Day 2013 東京 開催
今年も東京でのWorld IA Day(WIADj)が開催されました。
IAAJ | World IA Day 2013 Tokyo
http://iaaj.org/2013/02/02/world-ia-day-2013-tokyo/
Flickr | World IA Day 2013 Group
http://www.flickr.com/groups/wiadj2013/pool/with/8457609409/
今年は、グローバルのテーマが「Exploring and Expanding the Ontologies of IA(IAのオントロジーを探求・拡大する)」。そこで、日本ローカルのテーマとして「集合知」を掲げ、これまでのいわゆる構築的なIAに対して、枠組みから攻めていく、方向性について考えてみようとセッションを集めました。
2012年秋頃に、ローカルコーディネーターとして楽天の坂田君が立ち、彼を中心にしながら、IA Spectrumの浅野さん、ネットイヤーの坂本君、AKQAで活躍中のさとさんなどのメンバーも集まり、プログラムの検討を行いました。
結果としてプログラムでは、そのものずばりの集合知をコンテンツ化していったYahoo!知恵袋を実現させたARGの岡本さん、まさにビッグデータを扱っている当事者としての楽天技術研究所の森さん、これからのIAともいえるレコメンドを軸にした情報提供サービスGunosyの関さん、パターンランゲージを扱っている慶應SFCの井庭さん、といったそうそうたるメンバーにお話しをいただくことになりました。
前半がこれからのIAを担う新しいアプローチの探求、井庭さんのセッションがその方法論、アプローチの探求、という狙いは考えていましたが、今回のWIADj自体ではないですが、この「やわらかいアーキテクチャ」の上で、僕自身もたいへん多くの示唆を得ることができ、またあたらしい課題設定を行うことができたと思っています。
カンファレンス自体、去年に引き続きセッション→パネルという流れを基本フォーマットとしました。これは、スピーカーの人には自由に話してもらいながら、それをIA側のモデレータ(今回は坂本氏と長谷川)がIA側の議論にもっていくという形態です。
自由に聴衆から質疑をとるスタイルもありなのですが、こちらのほうが、カンファレンス全体をひとつの議論として成果にしやすいのではないか、と考えてのデザインです。
そのため、今回は特にパネルについては、リアルタイムドキュメンテーションを実施しました。
会場にいらっしゃった方はご覧になられたと思いますが、スタッフおよび会場のみなさんがリアルタイムでGoogleスプレッドシート上にキーワードを抽出していき、それをスクリーン上のキャンバスにマッピングしていく、というものです。
やってみるとわかるのですが、これはキーワード抽出、記述ともに情報デザインのセンスが問われる作業で、単純作業とはほど遠いものです。
僕自身、はじめてこのリアルタイムドキュメンテーションをやってみたのが、2001年の日本デザイン学会でのシンポジウムでしたが、現在はこだて未来大学の教授の原田泰先生といっしょに四苦八苦しながらやっていました。
今回はカンファレンスのアウトプットとしてもこの成果をきちんと残す予定ですが、このあたりはシステムとして形にしたいと思っています。
さて、パネルの場でも話しましたが、今回の講演者のみなさんは、実はインフォメーションアーキテクトである、というのが裏テーマでもありました。
さきにも述べましたが、これまでのクラシックIAは、サイトの構築という個別の情報媒体の設計であり、これはこれで重要な技術ではありますが、その手法はすでに一般化しつつあります。逆に言えば、すべてのWebサイト構築に関わる人は、事業者であってもエンジニアであっても、もちろんデザイナを名乗る人であればすべて、知っていなければならないスキルとなっています。
たとえて言えばグラフィックデザインに関わる人がタイポグラフィや色彩計画を知っている、くらいの基礎スキルです。
それに対して、今回のスピーカーの方々のトピックは、アクティビティのデザインであったり、レコメンドのしくみであったりと、「構造が生まれうるルールをどう作るか」、という観点にたっています。
最近よく紹介をしている、Andrea ResminiとLuca RosatiによるPervasive Information Architectureで提唱されている、IAのヒューリスティックスは、この「ゆるやかなアーキテクチャ」を実現させるための枠組みともいえます:
1. Place-making —the capability of a pervasive information architecture
model to help users reduce disorientation, build a sense of place, and
increase legibility and way-finding across digital, physical, and crosschannel environments.
2. Consistency—the capability of a pervasive information architecture
model to suit the purposes, the contexts, and the people it is designed
for (internal consistency) and to maintain the same logic along
different media, environments, and times in which it acts (external
consistency).
3. Resilience—the capability of a pervasive information architecture
model to shape and adapt itself to specific users, needs, and seeking
strategies.
4. Reduction—the capability of a pervasive information architecture model
to manage large information sets and minimize the stress and frustration
associated with choosing from an ever-growing set of information sources,
services, and goods.
5. Correlation—the capability of a pervasive information architecture model
to suggest relevant connections among pieces of information, services, and
goods to help users achieve explicit goals or stimulate latent needs.Andrea Resmini & Luca Rosati / Pervasive IAより
[amazonjs asin=”0123820944″ locale=”JP” title=”Pervasive Information Architecture: Designing Cross-Channel User Experiences”]
今回のWIADjを通して、日本でもIAについて、ようやくクラシックIAを越えたこれからの話ができるようになってきたことを実感しました。
このあたりは、今後より明確化していきたいと思いますが、役割としてのIAと成果としてのIAというものは、整理していきたいと思っています。
4 Topics on HCD
昨日はHCD-Netの賛助会員向けイベント「サービスとHCD」。たいへん充実した、示唆深い内容であったので内容を記しておきます。
どうでもいいが、賛助会員向けイベントってタイトルはださいですね。再考します。
このイベントは、毎年HCD-Netが開催している、賛助会員を優先的にご招待するイベントでHCD-Net会員社もしくは、理事等からの推薦により、実際の企業の現場のお話しをうかがう、というある意味HCD-Netのイベントのなかで最も実際的に意義深いイベント。
通常、いろいろな方とお話しをしていても、みなさん事例を知りたいとか、他社の動向を知りたいというお話しが多く、そこに応える会なのですが、なにぶんきちんと広報できていないため、実はちゃんとそのメッセージが届いていないと思っています(イベント名もそうです)。
さて、今回は、これまでご要望も多かった、Webサービス系の企業にお集まりいただきました。
mixi、楽天証券、Naver(LINE)、クウジットと、それぞれ知名度も高い、これからのサービス企業。
実際にお話を伺うと、それぞれのお話しごとに学ぶべきことが多くありました。
まずは、mixiの馬場さんによる、mixi内でのHCD活動の推進について。
お話自体は、mixi内でのHCDプロセスの実施例、およびその反響の声。馬場さんを始めとする社内のスタッフがHCDプロセスをどのように普及させていったかというストーリーとして大変参考になりました。
特に、
・理論(社内研修)+実践(実務の実施)の両輪で理解が深まる、体系的な理解を助ける施策と実務と結びつけるための施策と、両方が必要
という点が今後の企業内でのHCD活動の普及のポイントとなるという指摘が響きました。
次は楽天証券の水田さんによる、これまた奥深い事例のお話し。
単なる(と言っては失礼ですが)楽天証券サイトのUI改善のお話しと思わせて、実はご本人の前職などの経験をふまえて、「一般投資家にとって投資とはなんなのか、証券会社の提供すべき価値はなんなのか」を考察する、というサービスデザインの文脈のお話しでした。
・これまでの投資=エージェントが運用を面倒見てくれるので自分は判断のみが必要
・オンライン投資=自分で探索、理解からしなければならない
と箇条書きにしてしまうと単純化されてしまいますが、この裏側に潜む期待価値はオンライン証券のみならず、今後のWebサービス全体に適用できる枠組みと感じました。
もちろん、UI改善のお話しも、
・大きな改修はユーザーの負担となり、クレームも増える
・ユーザーが新しいUIに習熟するまで半年はかかる
・移行措置として短期的なユーザビリティを下げたとしても、UIの共存を実施
という、現在のWebサービス事業者が抱える共通の課題に対してのひとつの示唆を示していただきました。
僕自身も、IA Summit等でAmazonのUI移行のステップのケーススタディなどを聞いていて、うちのコンセントでも企業サイトリニューアルの際に、基本的にはフルリニューアルせずにマイナー改修を繰り返す、というプロジェクト方針をとっていますが、「共存」というのはサービス事業としてのひとつのリアリティと感じました。
3人目はいまをときめくLINEについて、Naverの本田さん。
Naver(NHN)は以前からUTルームの充実など、UX改善には力を入れられていますが、今回のお話しでは、まず、オンラインサービス開発の考え方とHCDプロセスとの齟齬のお話しから始まりました。
具体的には以下の2点が既存のHCDプロセスが合わないところ:
・Deploy(リリース)前後の区別が曖昧
LINEはマイナー改修(平均4週に一度のリリース)とリニューアルもわかれている
・日常的な利用状況把握と深い利用状況把握を区別したい
リニューアルのためには深い調査が別途走る
このため、Naverでは、HCDプロセスを独自にカスタマイズした、開発ライフサイクルプロセスを定義しています。
コンセントは基本的にはエージェンシーなので、プロジェクトにかかわる際には上記で言うところのリニューアルの大型案件に関わることが多いのですが、HCDの本質は実はマイナー改修の室にあるということもあり、自分達のプロジェクトプランをちょっと考え直してみようかと思っています。
最後はクウジットの末吉さん。
前の三方がサービス事業者なのに対して、技術ソリューション提供の会社ですが、QRや位置情報など、これからのUXを支える技術を提供している会社ですので、特にそのユーザーへの提供のさせかたに興味を持ちました。
クウジットでは、いつも「技術をそのまま提供したのではユーザーに理解されない/利用のインセンティブを感じてもらえない」という課題を持っていらっしゃるとのことで、そのためユーザーの目線に合わせたメタファーやベネフィット提示をどうするか、に尽力されているとのこと。
まさに、この「技術のユーザー目線への変換」がHCDアプローチの中でのビジョニングやデザインのフェーズで求められることであり、ここを越えていない解決案しか出せないと単なるユーザビリティエンジニアリングの域にとどまってしまいます。
その意味でこれも新しいHCD/UXDのフレームワークを意識させるようなセッションでした。
幸い明日は奥沢UXクリスマス会というものがあるので、その場でUXプリンスにも意見を聞いてみようと思います。
IA観点でのkoboレビュー
(2012/7/24 修正・追記しました)
さて、さっそく期待のkoboを使ってみた。
表現についてのレビューは、コンセント伝わるしくみ室シツチョーのレビューを参照ください:
koboが会社にとどきましたよ|サストコ
http://sustoco.concentinc.jp/from-editors/2012/07/kobo-first-impression/
UIのレビューは、以前もやったので、ここではIA観点からのレビュー。

kobo
Kindleのユーザー体験|underconcept
http://www.underconcept.com/blog/archives/415
koboの功績の一つは、日本においておそらくはじめてちゃんと読みたいコンテンツを当初から用意したこと。つまり、つまり書店で平積みされている小説やマンガがオフィシャルコンテンツとしてある。
これまでのこういったデバイスやプラットフォームはそういった王道ものが扱えなかったので、わざわざ「電子書籍マンガジャンル」を開拓する必要があった。
まあ、読みたいものを読む方法として、自炊とかやり方はいろいろあったけど、8,000円のデバイスで、アカウント登録すればコンテンツをデバイスからさくさく買えるのはありがたい。
(関係ないが、CMのトーンや、デバイスのアイコン等、Apple感の演出をかなり誠実にやっているのも、興味深い。そして、CMとしてもわりと成立していると思う。)
リリース当初からリアルタイムでマンガ等もラインナップが充実している気がする。
たしかリリースのタイミングでは数冊しかマンガがなかった気がしたんだけど。
で、早速「主に泣いてます」1〜5とか買ってみたりしたのだが、このマンガの巻数の扱いがデバイス内でされていないことが大きな課題といえる。
つまり、一巻一巻が独立したものとして扱われているので、
- 買うとき
- 読むとき
- 読み終えて、次が読みたいと思ったとき
- まとめて買おうと思って、3巻買って、次4巻、と思ったとき
にことごとく、巻数に関しての情報がゼロリセットされてしまう。
1.買うとき
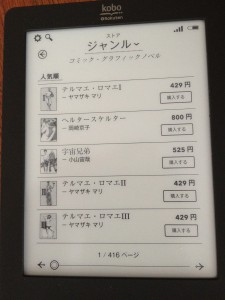
まず、何巻まで自分で持っているかわからない、というようなコンテクスチュアルな問題はさておき、書籍の一覧表示で巻数が表示されないという致命的な欠点がある。
一覧では、書名+サムネイル(白黒)が表示されているのだが、書名には、「宇宙兄弟 -小山宙哉」しか書かれておらず、肝心の巻数が表記されていないのだ。テルマエ・ロマエは書名に巻数が入っているのだが、ここは標準での巻数表記+巻数ごとのグルーピング+巻数順表示はデフォルトでやってもらいたい。

kobo content list
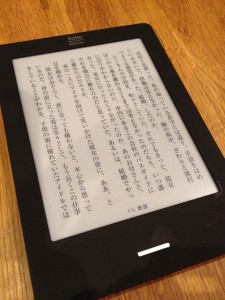
2.読むとき
読むときもしかり、マンガは巻数の区分は物理的制約でしかないわけで、むしろつなげてくれてもかまわないのだが、自分の書棚にしてもそういったグルーピングはサポートされていない。
なので、「ライブラリ」カテゴリに同じマンガの似たような表紙が並ぶことになる(リスト表示だと巻数がわからないから、なおさらサムネイルモードになって、一画面あたりの表示件数が減る)。
3.読み終えて、次が読みたいと思ったとき
前述したように、巻数は物理的に販売単位を分けねばならないレガシー仕様なわけなので、読むときくらいは続けて読みたい。→続けて読めました
持ってなかったら1クリックで買えるようにするとか、読み終えた次巻をそのタイミングで買えばディスカウントされるとか、やりようはいくらでもある。
(追記)マンガについて、連続して読む機能があったことが判明。4巻が終わると自動で5巻が始まる。が、そのことを知らなかったのでほぼおわりまでいったと思った時点で自分でホームに戻って、次巻を選んでしまっていた。
4.まとめて買おうと思って、3巻買って、次4巻、と思ったとき
このまとめ買いができないのは大きな欠点。仕様的に難しいのは理解できるが、ユーザー文脈的には最も必要かもしれない。
まあ、現段階では書籍の単価も高いので、kobo専用で(koboにはデスクトップバージョンがあるのだが、現段階では読む機能は使えない)、この価格でまとめ買いする?というのはあるが、長期的に見たとき、このまとめ買いがないと連作ものはつらいと思う。
あと、今回試しに「主に泣いてます」1〜5巻を買ってみたが、基本的に買うプロセスではクリックだけで買えるので、手順さえ改善すればよくなると思うのだが、確認メールが購入単位でばらばらに来るのはいただけない。一定時間で買った分をまとめてメール送付等はしてほしい。
番外編.おすすめのUIセッティング
全然IAではないが、デフォルトのセッティングから、「画面右端は次ページ、左側は前ページ」というページ進行方向とは逆向きのセッティングにしたほうが読むときには便利。右手でデバイスを持って、親指で次ページに持って行ける。「右を押して左に進む」のが気持ち悪く感じるかもしれないが、使っていると気にならなくなる。
ユーザーエクスペリエンスデザイン
ユーザーエクスペリエンスデザインという言葉も多く聞かれるようになってきた。ユーザーインターフェイスやらユーザビリティと「ユーザー」が似ているので、議論になったりもしているが、根本的にユーザーエクスペリエンスはブランドといっしょで、結果的に得られるものであり、個別の施策ひとつひとつは構成要素ではあるけれどだからといってそれがユーザーエクスペリエンスかというと、あるケースではそうかもしれないが、普遍的観点で言えばちがうことになる。それは、ブランドが品質によって支えられていることもあれば、接客によって支えられていることもあれば、テレビCMに出てくるタレントによって支えられていることもあれば、あるいはそれらすべての組み合わせであることもあるようなもので、仕掛け側が意図しているものと、実際に顧客が感じている部分とがずれていることも含めてブランドとユーザーエクスペリエンスデザインは近いものだ。
ユーザーエクスペリエンスデザインの難しいところは、それが横断的なものであることに起因している。決して製品自体だけで実現できるものではなく、プロモーションやアフターサービス、説明書など、なにと相関しているかは結果論でしかわからない。Webデザインの界隈から流行りだしたのは、それがWebチャネルで完結するサービスデザインの分野において実現が容易だったからであって、決して次世代Webデザインがユーザーエクスペリエンスデザイナなわけではない。なので、ユーザーエクスペリエンスを考える際には、少なくとも企業内ではすべての部署を横断した、タブーなき議論が必要となる。
知られているようで知られていないユーザーエクスペリエンスデザインの起源、ドン・ノーマンの設立したAppleのユーザーエクスペリエンスラボはまさにこの横断的組織の走りであった。企業がある程度の規模になると、どうしても縦割りになることは規模の経済を実現するためには当然の帰結であるが、その横断的な問題解決のベクトルが「顧客の利用体験」に向いていたというのがユーザーエクスペリエンスデザインの本質である。この意味でも、ブランディングと近いことがわかると思う。
なので、ユーザーインターフェイスで解決しようが、プロモーションで解決しようが、その手段自体は結果でしかない。ポイントは問題を解決しようと考えている人が、その問題解決のフレームをできる限り大きくとることができるかどうかであって、その観点が持てるかどうかがデザイナーとしての閾値となる。
ユーザーエクスペリエンスデザインにおいて、問題・解決策の発見と、その実現とは、まったく別の問題といっていいほど異なっている。問題の発見は、どちらかというと観点の問題であり、センスの問題ではないが、その体験にどれだけ興味があるかどうかに依存しているという意味で、身を置いてみないとまず発見はできない。そして、問題を認識できた時点で、その解決はわりと自明であり、あとはどうやってやるか、他の解決策との共存をどうするか、というテクニカルな問題に焦点は移る。
僕は車がわりと好きな方で、もちろん運転も好きだが、車内の情報システムも興味範囲であるので、昔から自分への投資と言い訳をしてさまざまなナビを試したり、実験を繰り返してきた。しかしながら、こういった仕事をしていることもあり、ある程度テクノロジーリテラシーもあるので、実はどういったインターフェイスでもそこそこ使いこなして、問題がない状態にしてしまう。一般に多少使いにくいカーナビであっても、極論を言えばGPSで現在地がわかる機能に問題がなければあとはこちらの工夫次第でなんとかなってしまう。その際には、そのシステムが持っている処理体系の構造をはやいところ把握してしまい、機器の持っているクセをこちらが吸収する、というテクニックが必要となるが、まあこれはいわゆるITリテラシーがそこそこある、と言われている人が持っている技術といえる。
このように、そこそこ使いこなせてしまうと、逆に言えば問題がそこにはないので、問題の発見ができないことになる。禅問答のような話であるが、そういう理由で世の多くの「使いにくい」やら「ひどい体験」は放置され、そもそも問題と認識されていないため、企業側からクレームと認識されてしまっている。
これは相対的な問題であり、まあそもそもデザインというのは問題解決なので相対的でしかあり得ないのだが、世の期待値に対して、2歩先ではなく、0.5歩先を行った解決策が一番効くゆえんでもある。
僕は昔から自分エスノグラフィーと称してやったことのない体験の感想や、新しい観点を持てた瞬間を記録するようにしている。これは「初めて知る」という貴重な瞬間は二度とやってこないので、Evernoteだろうとメモ帳だろうとなんでもよいので残しておくとかなり役に立つ。余談になるが、6年くらいつけていた自動車内のメモはカーナビのアーキテクチャデザインを行う際にものすごく役に立った。
最近やり始めたことに、「ユーザーエクスペリエンスプロトタイピング」がある。これは、自分に新しいユーザーエクスペリエンスを体験させてみて、どう思うかを自分で理解するもので、IDEOメソッドカードでも確か似たようなものがあった。最も直近で効果を実感したプロトタイピングはカーナビの目的地設定。僕の車のナビは、まあ最近の機種ではあるのだが、基本的にはスタンドアローンで、クラウド上にアカウントがあったり、PCから目的設定できたりということはできない。そういったあたりは、単に企業側がその部分にコストをかけた場合の回収が見込めていないからやっていないだけの話なので、そのうち実現されるだろうと思っているので危惧していないのだが、問題は「実現されたそれらの技術をどうやって使うか」については、実現されていない技術故に試してみたり、評価したり、ましてや改善したりができないところにある。なので、自分で「あったらいい機能」を勝手に実現して、改善を図り、来るべき時代(でそういった設計を依頼される事態)に備えておく必要がある。
一般的には、カーナビの目的地設定は、車に乗車して、かちかちと設定を行う。僕は仕事でもわりと車を使うので、平日の日中に名称、住所、電話番号、地図などから目的地設定をして、高速を使うべきかどうか、どっちのルートが渋滞しているか、などを確認し、移動を行う事態が週に数回はある。車に乗り込む際に目的地は正確にわかっている必要があるので、スケジューラに住所まで入れておいたり、携帯に住所や電話番号を転送したり、ということをよくやっていた。
これを、車を降りる際に次に乗ったときに行く目的地を設定する、というやりかたに変えてみた。これは、「車に乗った瞬間にナビは目的地を目指している」という状況をシミュレーションするためにやっていることで、自分で降りる際にちまちまと入力している行為は裏方作業なので忘れておくかなかったことにしておく。車に乗り込んで、エンジンをかけて、目的地へ向かうときはたいてい急いでいて、かつプロジェクトのメンバーといっしょだったりすると、プロジェクトの話をしたり、ぎりぎりまで議論をしたりと忙しい。そして、僕の会社は恵比寿にあるが、目的地までのルートによって恵比寿駅側に向かおうか、ガーデンプレイス側に向かおうかと、向きがまったく逆になるので、ナビが設定されていないと、最初の角を曲がれなくなってしまう(そこまでの状況はまれだけど)。この状況の中で目的地が設定されていて、さすがにVICSの渋滞情報はエンジンをかけてから取得するからすぐには反映されないのだが(これもわりと致命的な仕様だとは思うが)、到着時間やルートが即座に出てくると大変快適であり、そして数回その状況になれてしまうと、もうそうでないときにはいらっとしてしまうまでになってしまった。
これ自体は他愛ないことであり、もう実現できていることなのかもしれないが、ポイントは「その状況になれてしまった自分」がどう変わっているかを観察できるところになる。こればかりは実現されていることを知っただけではなかなか想像することが難しい。難しい故にプロトタイピングが必要なのだが、しかしながらプロトタイピングを発動しようと考えるためには、問題の存在を想像しなければならない。これはiPodが音質ではなく、CDからのリッピングという「連携」を問題の本質ととらえたこととにも言える。
結局のところ、優れたユーザーエクスペリエンスは創造力の問題なのだ。問題のフレームを自分で設定し、その問題が解決できることを有意義と見なす感覚を持てること、このことがデザイナの本質であり、その観点を持ちたいが故に個別の技術の習熟をめざす必要がある。と、僕は考えている。
書籍:ビジュアル・コンプレキシティ
BNNからビジュアル・コンプレキシティの和訳が発刊されました。
かれこれ1年くらい前に、編者のBNN村田さんから翻訳の当初から相談を受けたこともあり、できあがりに注目していましたが、情報デザインの視覚化にとどまらず、情報自体を理解するために視覚化が切り離せないことを感じさせる書籍となっています。
視覚的に見ているだけでも面白い本でしたが、日本語版になることで、より分析の観点をここから得ることができると思います。
ちなみに、こちらが、ビジュアルコンプレキシティのサイトです。
visual complexity
http://www.visualcomplexity.com/vc/
言語獲得過程と無の概念
あけましておめでとうございます。
さて、昨年は二人目の子供(女児)が生まれ、家族4人でわいわいやっています。
長女は、大晦日に3才の誕生日を迎え、いっちょうまえに会話が成立するようになってきました。
そういった中で興味深いのが、言葉の誤用です。
たいていの誤用は面倒でも言い直してあげることで驚くほど精度が上がっていくのですが、なかなか説明が難しいのが「無」の概念伝達です。
具体的には、「なんでもない」を「誰もない」とよく間違えます(本人はまだ間違えたことに気付いていない)。
「どうしたの?」
「誰もいない」
という会話が日に数回は交わされます。
まだ、抽象概念はわかってるのかわかっていないのかという状態なのですが、
「そういう時は、『なんでもない』って言うんだよ。」って言っていますが、本人的にはぴんと来ていない様子。
ニコニコしながら「誰もいな〜い」って応えます。
ちょっと近い概念で、「謝る」概念もわかっているのどうか不安です。
失敗をしたときに「ごめんごめーん」というクセはついたのですが、けっこう楽しそうにごめんをいっているので果たして「申し訳ない」という概念を持っているのかどうか。
と、そこで思うのは果たして「申し訳ない」という概念とはなんなのか。
自分のやったことを反省して、自責の念を持てばよいのか?そうだっけ?
ちなみに、デジタル機器周りでは、iPadやiPhoneは文字入力以外は難なく使いこなし、最近ではMacでのKidPixも使えるようになりました(マウス操作)。
まだ文字が読めないのでWiiは難しいのですが(Wiiではコントローラーのストラップを腕に通しなさい、というインストラクションのところは理解しているらしく、その表示が出る度に得意げに「ここに通すのよ」って周りの人に教えてあげています)、普通のコントローラー、Wii Fitコントローラーといった無線のコントローラーで接続するあたりは当然のように理解しています(むしろ有線のコントローラーも外そうとしたりします)。
また、完全に映像コンテンツはオンデマンドなものだと思っているようで、テレビを見ているときにトイレやお風呂に立つタイミングで「ちょっと止めておいて」とさも当然のように言っています。
まあ、ライブ放送以外、リアルタイムストリーミングであることのほうが理解が難しいんだろうな。
そんな感じですが、今年もよろしくお願いします。
EuroIA 2011(その1)
チェコで9/22-24に開催された、7th European Information Architecture Summit 2011(通称EuroIA 2011)に参加してきた。
今年で第7回目を迎えるEuroIAは、ヨーロッパ内各地で開催されており、昨年はパリ、今年はチェコのプラハ、来年はローマといったヨーロッパ在住者にとっても行ってみたいところを選んでいるように見受けられる。
EuroIA以外にもヨーロッパの各国ではIAローカルイベントが開催されているが、EuroIAは米国のIAサミット(IAS)と同じくASIS&T主催のイベント、ローカルイベントではない、エリア統括型のイベントに位置づけられている。
それでも呼称が(ハッシュタグも)EuroIASではなく、EuroIAなのにはなにかこだわりがあるのだろうか(あるいは意味が通じるから少しでも短く、という程度なのかもしれないが)。
Euro IA
http://www.euroia.org/LanyrdEuroIA 2011(Twitter、fb、Slidehshare等、ソーシャル上の情報はここに集められている)
http://lanyrd.com/2011/euroia/
現在、日本のIAコミュニティでも(相変わらず)日本でのIAS開催等を検討しているが、今回はこういったエリアイベント開催のコミュニティ規模等の感触をつかむためにも現地に赴いてみた。
もちろん、そういった運営的な観点だけではなく、今回は、Andrea ResminiのPervasive IAのワークショップや、他にも興味深いセッションが多くあり、加えて非英語圏でのIAの解釈、IAローカリゼーション上の課題といった観点もあり、通常のIAS参加よりも興味深く参加させてもらった。
チェコの所感
今回は市内の中央部と、東欧マニアのコンセント家内さんおすすめのチェスキークロムルフに日帰り旅行に行ったのみだったが、のチェコの街はきれいで、街の人々も親しみやすくとっても好印象。なにより食べ物が安く、日本でも大人気のピルスナービールは発祥の地、ピルゼン地方がおとなりなだけあって、ピルスナーウルケルは空気や食事と合って、進む進む。マンガのもやしもんの影響もあり、ピルスナーウルケルが日本では有名だが、あまり知られていないStaropramenというプラハの地ビールも抜群にうまかった。
ワークショップ
初日は現在IA InstituteのPresidentでもある、Andrea ResminiによるPervasive IAのワークショップに参加。Pervasive IAについては、浅野さんのblogにもあるように、Pervaisive(直訳では遍在、といった意味。偏在ではない。)の訳語を巡っての議論があるが(http://blog.iaspectrum.net/2011/07/30/pervasiveia/)、英語圏では意外と普通に受け入れられているようだった。
12名参加のワークショップでは、まずAndreaによるPervasive IAの基本コンセプトと6つの柱のレクチャー後、3名一組となりタスクに取り組んだ。
タスクは、架空の街Innsmouth(後で知ったが英語圏ではわりと有名なのね (http://ja.wikipedia.org/wiki/インスマス))の観光のため、企画を起こし、その企画に伴ったコミュニケーションプランを立案し、タッチポイントに対してのプロトタイプを作る、というもの。日本で言ったら、雪女が出る山形で、雪女と会おうツアーを企画する、みたいな感じ。
Innsmouthの地図を渡され、モンスターの概要をオリエンされた後(Inssmouthは半漁人モンスターで有名)、グループでコアとなる企画を練り、見所ポイントとして3つ設定する。さらにそこから来街者(旅行者)に対して提供する体験シナリオを書き出す。
ここまでは、参加者はほとんどIAやUXデザイナであるため、みなスムーズに進行していく。僕は最初Inssmouthの状況設定がよく飲み込めず質問ばっかりしていてしまった。
で、ここから面白かったのは、Andrea独特のステークホルダーカードがランダムに配られる。これには、「デザイナ」「エンジニア」「プロジェクトマネージャ」といったまさにこのプランを実現するための、ステークホルダーが描かれている。そこには、そのステークホルダーのモットー、とる行動、性格などが記されており、グループでは、その観点に立って、プランを現実化させる。
我々のチームでは「デザイナ」と「デベロッパー」の2タイプだったが、たしか出資者的なものもあったように思う。
たとえばデザイナは「すべてを4色で」というモットーを持っており、UXフローまで考えていた我々はそこで急に4色というかなり具体的な制約条件の元で検討を行うことになる。結果的にはエリアや見所の安全度(=危険度)と連携した色彩計画を検討したのだが、こういった立場を限定させてプラニングを行う、というワークショップは特に上流工程からデザイナや開発者を巻き込むべき、と言われがちなUXのプロセスにおいて、各プレイヤーがどういった想定を行うかをイメージする上でプロジェクトマネージャーやIAにとっては体験しておくべきワークであると感じた。
長くなったので続きはまた今度
子供のためのタイポグラフィ
気がつくと2011年も半分終わり、そしてblogの書き込みも今年二回目という状況。
この春は会社の合併、年度末にかかるプロジェクトとblogに考えをまとめるゆとりを持てなかった(ネタ帳にはいろいろたまったのだが)。
さて、気軽な話題で子供のためのタイポグラフィ。こんなポストを最近見た。
Effective Use of Typography in Applications for Children
http://www.uxmatters.com/mt/archives/2011/06/effective-use-of-typography-in-applications-for-children-3.php
3歳から10歳の子供に向けたタイポグラフィの考察。
セリフ/サンセリフの可読性、子供の許容性(tolerance)の観点、スタイル、読みやすさ、一貫性、レイアウトなどについて考察を行っている。
最終的はこのコラムでは、タイポグラフィの問題はグラフィックの問題としてとらえられ、どういった体験(UX)を構築するか、という課題としてまとめている。
昨年から、コンセント社としてもグループ会社(AZホールディングス)としてデジタル教科書教材協議会(DiTT)理事として活動を行い、教科書/教材におけるデザインの実態を知ることができた。
現在のところ、(教科書に限った話ではないが)このドメインにおける「伝わる」ためのデザインエンジニアリングはまだ課題化すらされていない。
たぶん、やられていないってことはないと思うので、どなたかそういった分野をご存じの方いたら教えてください。
ところで、関係ないかもしれないが、最近感動している絵本(絵本はタイポグラフィとグラフィックが高度に融合された、すごいアートだと最近感じている)が、せなけいこさんの一連の作品。
彼女の作品のすごいのは、その文章部分の洗練のされ方。
(ストーリーもかなりシュールなのだが)
子供にベッドで読み聞かせるとき、通常同じ絵本を何度も読んで、とせがまれる。
通常は何度も読んでいると表現の冗長さや、言い回しの無駄(いっしょか)に気付くのだが、彼女の絵本は何度も読めば読むほど、その短いセンテンスごとに必要にして十分なメッセージが込められていることがわかる。
ほんのちょっとだけ怖い話なので子供も興味を持つし、親も何度も読むと文章を噛みしめられるという一石二鳥のシリーズなのでおすすめです。
ネットワークメディア論
思うところあり、昨年から武蔵美視デにて講義を開始した。
で、今年(来年度)から、多摩美情デにても講義を持つこととなった。
これまで講義では、情報デザインやインターフェイスデザインのプロセスや方法論を教えていたが、今回はネットワークメディア論という若干これまでと異なったテーマ。
せっかくなので、これまでのメディアを概観できるような授業にしたいと思っている。
シラバスに掲載した授業予定は以下。
ご意見、ご要望があったら教えてください。
– 1. ガイダンスと授業ロードマップ
– 2. Webサイト:メディア的特徴
– 3. ニコニコ動画と2ch:参加型メディアにおける編集の意義
– 4. WikiとWikipedia:コラボレーション
– 5. 情報整理の限界
– 6. blog:個人ジャーナリズム、あるいは落書き、そしてセラピー
– 7. YouTube:メディアとインセンティブ
– 8. ソーシャルメディア:はたしてメディアなのか
– 9. インターネット生態系:生態系としての考え方
– 10. twitter:制約を求めるマインド
– 11. ネトゲ:新しいコミュニケーション
– 12. 「クラウド」とはなにか:ユビキタスの本当の意味
– 13. 電子書籍の登場:新しいものなのか
– 14. Creative Commonsという考え方
– 15. あらためて「従来のメディア」とは何であったかを考える



